株式会社GEEX(ぎーくす) システム開発部の木内です。
初めて書きます。よろしくお願いします。業界歴は15年くらいです(プログラミング自体は中学時代くらいからしています)。現在はWebアプリやAndroidアプリ、Windowsアプリの開発に携わっています。
これまで様々なアプリ開発に携わってきましたが、その中でもWebアプリは特に開発の機会を多くいただきました。以前はよくJavaでWebアプリを開発しておりましたが、最近はNode.jsで開発する機会が増えてきました。
ここでは、Node.jsでの開発を始める際の準備と、私がいつもどんな感じでNode.jsで開発をしているかちょっとご紹介したいと思います。 もしNode.jsに興味があるけど触ったことがない、ということでしたら是非トライしてみてください。
統合開発環境の準備
Node.jsでの開発において、統合開発環境の決定版と呼べるものはまだないと(個人的には)思っています。そんな中、私はMicrosoftのVisual Studio Code が使いやすいと思っていますので、いつも Visual Studio Code で開発しています。やはりほしい機能(定義をたどる機能とか、正規表現による検索・置換とか、矩形選択とか、字下げなどのフォーマットとか、フォルダをまたいだ検索とか、その他もろもろ)がそろっていますし、またいろいろなアドオン(拡張機能)が整っているのがよいと思います。エディタの中でターミナルを動かせるのも、ちょっとしたことがその中でできて便利です。これ1つ入れておくと、Node.js以外にもいろいろな開発に使えて便利ですね。

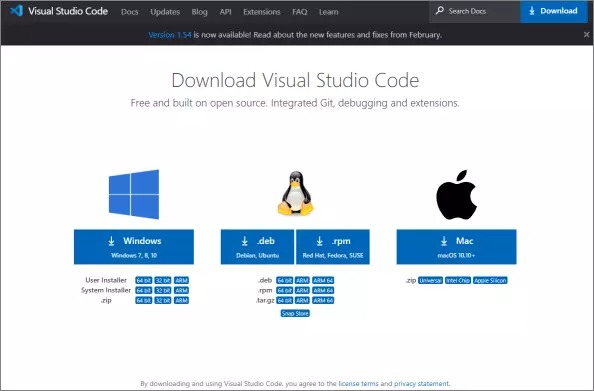
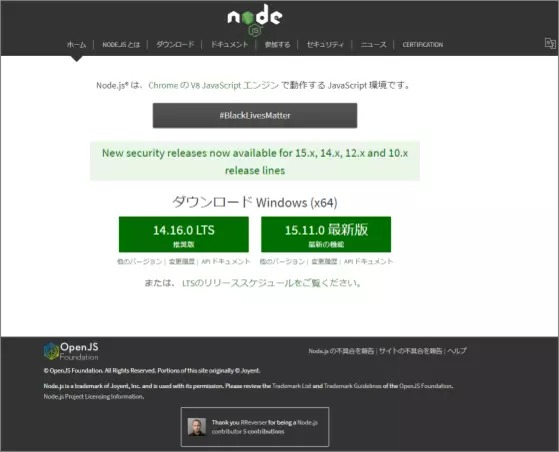
「今すぐダウンロード」をクリックするとダウンロードページに移動するので使用中のマシンに合うものをダウンロードします(Windowsの場合は特に理由がなければUser Installer でいいと思います)。
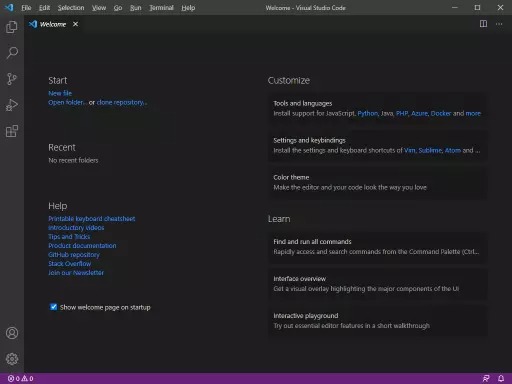
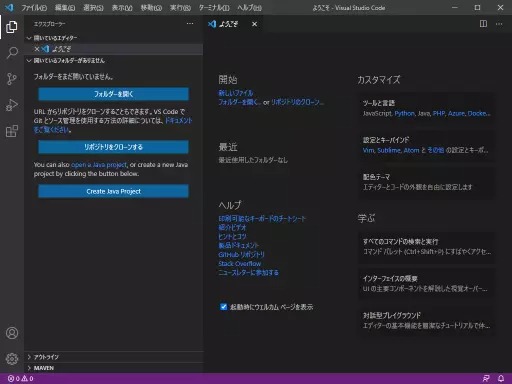
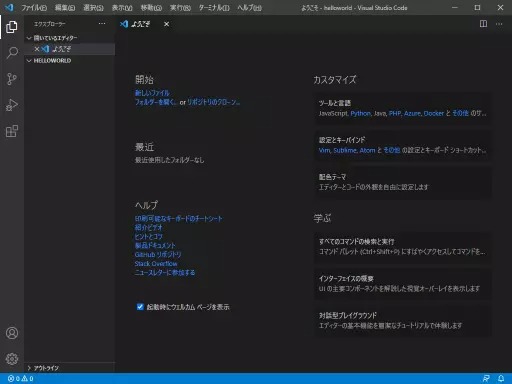
起動すると下図のような画面が表示されます。

このように、初期状態では英語モードで動作しています。日本人としては日本語化したほうが作業効率がよいので、次の手順で日本語化します。
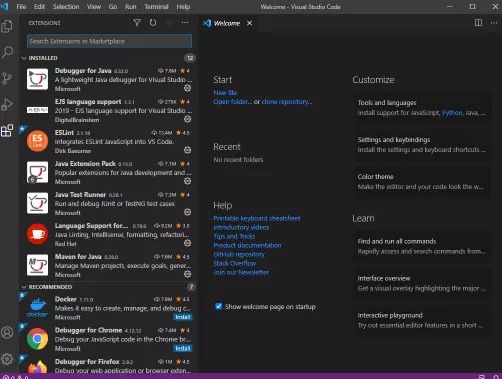
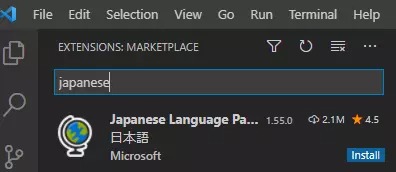
CTRL + SHIFT + X キーを押します(または画面左部にあるアイコンの5番目をクリック)。拡張機能ビューが画面左部に開くので、入力欄に「japanese」と入力します。


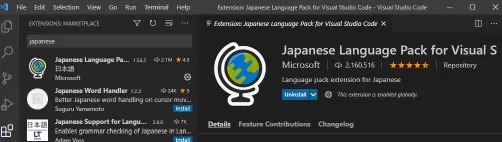
「Japanese Language Pack for VS Code」がリストに表示されるので、「Install」ボタンをクリックします。インストールはすぐ終わり、Installボタンが消えます。

ここで、いったん画面右上の×ボタンをクリックしてVisual Studio Codeを閉じ、もう一度起動します。下図のように日本語化されて表示されます。

Node.jsの準備
以下のダウンロード元からダウンロードします。特に理由がなければLTS版がいいと思います。ダウンロードファイルはMSIファイルになっているので、ダブルクリックすればインストーラが起動してインストールできます。

インストールが完了したらコマンドプロンプトを起動して、次のコマンドを入力してみます。
node -v
正しくインストールされていれば、「v14.16.0」のようにNode.jsのバージョンが表示されます。
ついでに、npmも正しくインストールされているか確認します。npmは、Node.jsで開発する際に必要になる様々なパッケージを追加インストールするための便利なコマンドです。
npm -v
とすると、npmが正しくインストールされていればnpmのバージョンが表示されます。
Hello Worldを作って実行してみる
準備はできました。そこで次は「プログラムを書いて実行できる」ことを確認したいですね。Hello Worldをやってみましょう。以下、Windowsで開発することを前提に記述していきます。
どこかにワークスペースとなるフォルダを作って、そこにアプリのフォルダを作っていくことにします。ワークスペースをどこに作るか、というのは人によって違うと思いますし、現場では現場の指示があることもありますね。私は特に指示がなければCドライブ以外(CドライブしかなければCドライブ)の直下に「dev」(development=「開発」の略)とか「work」というような名前のフォルダを作って、さらにその中にプロジェクトごとのフォルダを作ってそこにソースを置いています。
開発言語や周辺技術によってはファイルパスが変に長すぎたり半角スペースや日本語が混じっていたりすると誤動作する場合があるので(Node.jsはあまりそういうことはないですが)、「ドライブ直下に半角アルファベット」のクセがついています。また、Cドライブはシステムドライブなのでなるべく避けています。
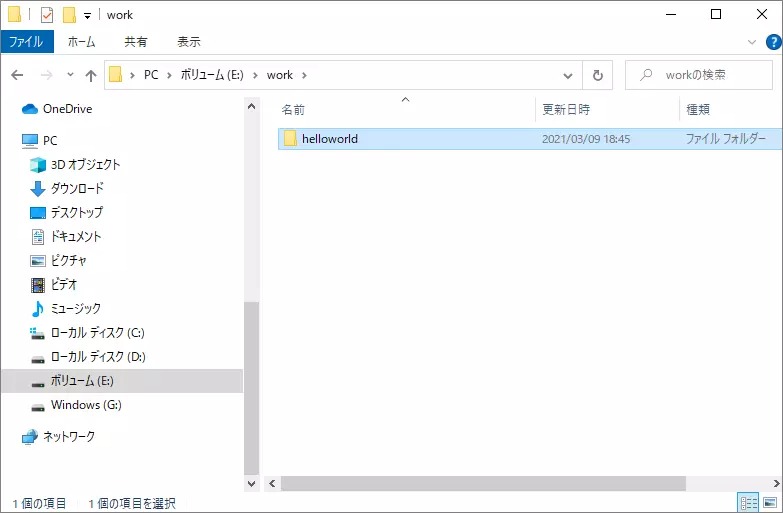
ここでは例として、Eドライブ直下に「work」を作り、その中にさらに「helloworld」というフォルダを作っていくことにします。

Visual Studio Codeを起動して、メニューバー「ファイル」から「フォルダーを開く」を選択し、先ほど作成したhelloworldフォルダを選択します。

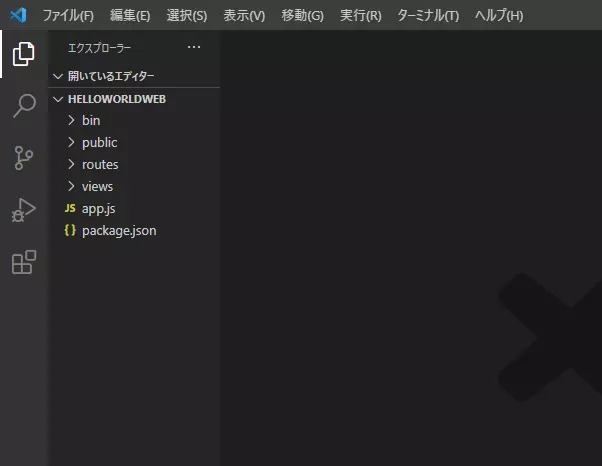
helloworldフォルダがプロジェクトフォルダとして開かれます。画面左側にフォルダツリーが表示されます。

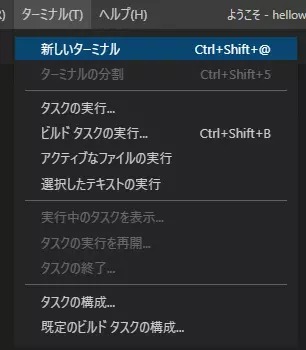
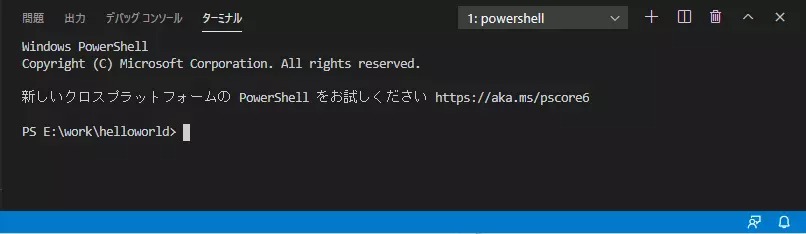
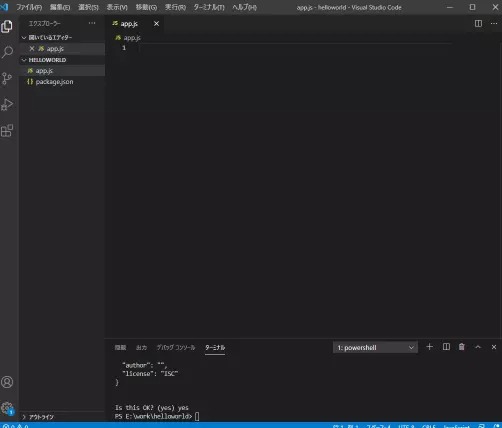
メニューバー「ターミナル」より「新しいターミナル」を選択すると、画面右下にターミナルの枠が現れます。


この中でPowerShellが動作しています。カレントフォルダはhelloworldフォルダになっています。この中で、
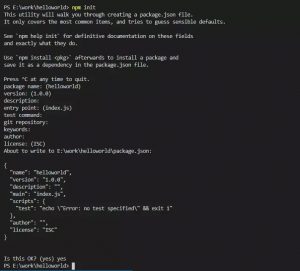
npm init
として、初期化(=準備)を行います。いろいろ聞かれますが、何も入力せずENTERキーを押す(空ENTER)とデフォルト値が採用されるので、ひとまず全部空ENTERでOKです。

フォルダツリーを見ると、helloworldフォルダ配下に package.json というファイルができていることがわかると思います。このファイルがアプリの設定が書かれるファイルです。
続いて、app.js というファイルを作ってみましょう。フォルダツリーより「helloworld」の下部(package.jsonの下あたり)を右クリックするとメニューが出てくるので、その中の「新しいファイル」を選択します。

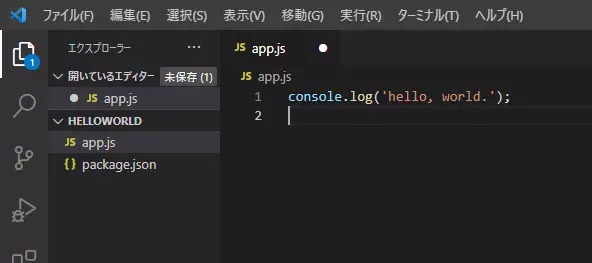
ツリービューの中でファイル名を入力できる状態になったら、「app.js」と入力し、ENTERキーを押します。空の「app.js」ファイルが作成され、そのエディタが開きます。


次のコードを入力します。
console.log('hello, world.');

CTRL+Sキーを押して保存します。
ターミナルより次のコマンドを入力します。
node app.js
ターミナルに「hello, world.」が表示されるはずです。

これで、プログラムの作成と実行ができることがわかりました。
Webアプリを作って動かしてみる
次は、簡単なWebアプリを作って動かすことを考えてみます。
Webアプリを作るときは「express」というフレームワークを使うと便利です。ターミナルから次のコマンドでexpressをインストールします。
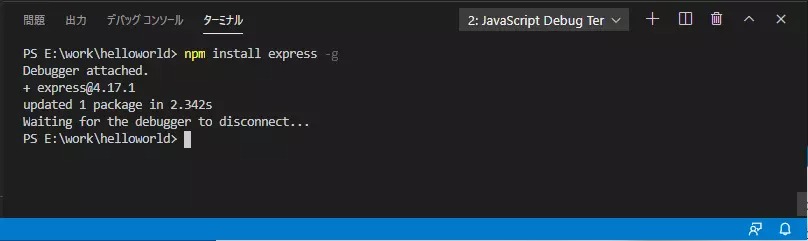
npm install express -g

-gと付けているのは、expressをコマンドとして使えるようにするためです。gは「global」のgです。私の環境ではすでにexpressがインストール済みなので「updated 1 package」と表示されてしまっていますが、新規でインストールした場合は「added 1 package」などとなるはずです。
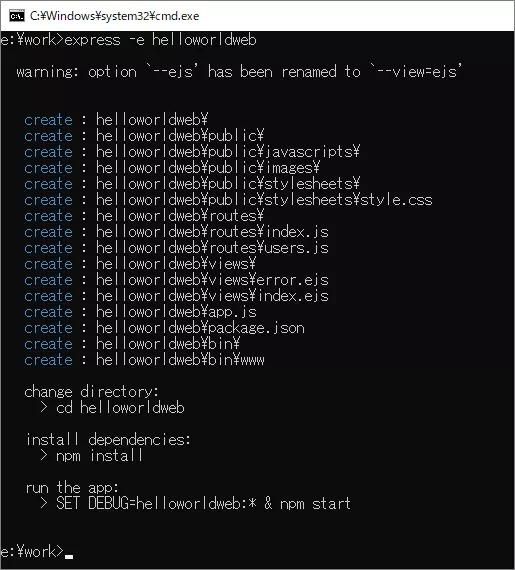
インストールしたコマンドを使って、helloworldweb という名前でWebアプリを作ります。このコマンドはVisual Studio Codeのターミナル(PowerShell)からだと実行できないので、コマンドプロンプトを起動し、workディレクトリに移動してから行います。
express -e helloworldweb
-e というオプションがついていますが、これについてはここでは割愛します。別な機会に触れたいと思います。

これにより、helloworldwebというフォルダができます( npm init は不要です)。Visual Studio Code のメニューバー「ファイル」「フォルダを開く」よりこのフォルダを開きます。

package.json がすでに作られています。開いてみましょう。

拡張子通り、中身はJSONになっています。この中にdependenciesという項目がありますが、これがこのアプリが動作するために必要な追加パッケージを意味しています。アプリを動かす前にまずはこれらのパッケージをインストールする必要があります。
ターミナルより次のコマンドを実行します。
npm install
npmコマンドは「install」の後に何かパッケージ名を指定すればそれをインターネットからダウンロードしてきてインストールしてくれますが、何も指定しなかった場合はpackage.jsonのdependenciesに書かれているパッケージをまとめてインストールしてくれます。

この例では54パッケージがインストールされたと表示されています。package.jsonに書いてあるものより多いですが、これはそれらが依存している他のパッケージもすべて自動的にインストールされたためです。
これが済んだら、アプリを起動します。まだ何もコードを書いていないですが、expressコマンドが雛型を作ってくれているのでそれを動かすというわけです。アプリの起動は、次のコマンドを入力します。
npm start
先ほどのアプリと違ってnpmコマンドで起動していますが、このコマンドによりpackage.jsonのscriptという項目の中の”start” に書かれているコマンドが実行されます。expressの場合は nodeコマンドで起動するのではなく、このようにすれば起動するようになっています。

コマンド入力待ちに戻ってこなくなりますが、これで起動しています。
ブラウザから次のURLを指定してみましょう。
http://localhost:3000/
こんな風に、サンプル画面が表示されます。

あとは、この雛型にいろいろ手を加えていくと、アプリを作ることができます。
最後に
Node.jsを導入して簡単なアプリを作る手順をご紹介しましたが、いかがでしたでしょうか。本当は実際にWebアプリを作るところまでご紹介したかったですが、長くなりすぎるのでそれはまた別な機会にしたいと思います。
最後まで読んでくださった方、ありがとうございました。
