こんにちは、株式会社GEEXのこいけです。先日、本屋さんでSoftware Designの6月号をチラ見したときに、Bunという次世代JavaScriptランタイムについての記事を読み気になったので少し触ってみたことを記事にしようと思います。
Software Design6月号はBunの他にも特集があるので気になる方はこちらをどうぞ
Bunについて
2023年9月にv1.0のメジャーリリースが出たばかりのJavaScriptランタイムです。公式サイトを見ると、Bunのパフォーマンスのすごさが熱く語られてます。ただし公式キャラがあまりかわいくない
試しにさわってみる
公式サイトに書いてあるコマンドを、使っているOSに合わせて実行します。(私はmacOSなので以下コマンド)
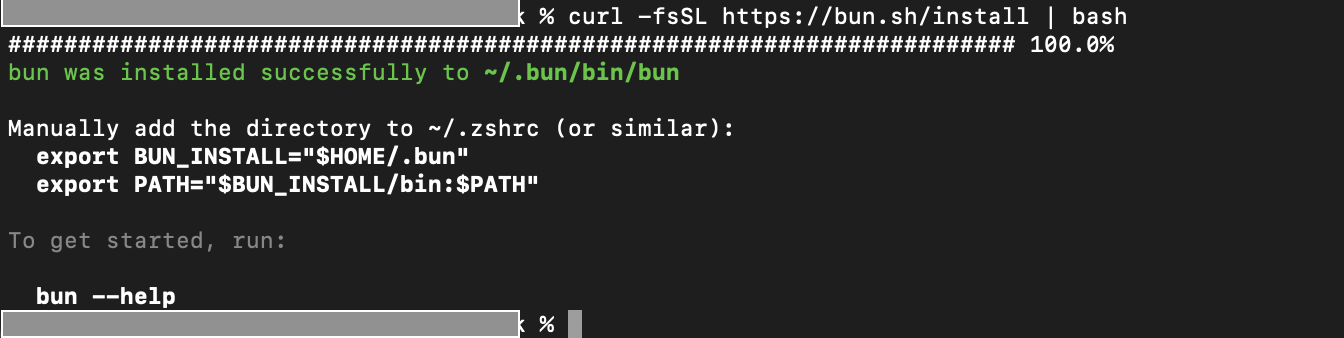
curl -fsSL https://bun.sh/install | bash
Macだとzshrcに追加してねみたいなインフォメーションが出てきたので追加しておきます。

インストールが完了したので、試しに動かしてみます。公式サイトの下の方に「Start an HTTP server」というコードのサンプルがあるので、こちらを実行してみます。
こんな感じに書いたファイル(ここではindex.tsというファイル名にします)を作成します。
const server = Bun.serve({
port: 3000,
fetch(request) {
return new Response("Welcome to Bun!");
},
});
console.log(`Listening on localhost:${server.port}`);
次に、ターミナルで以下のコマンドを実行します。
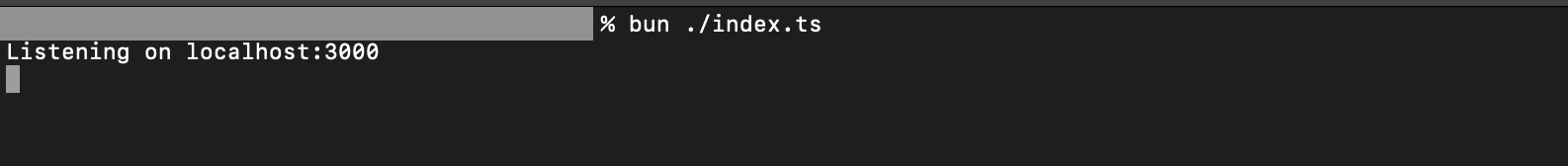
bun ./index.ts

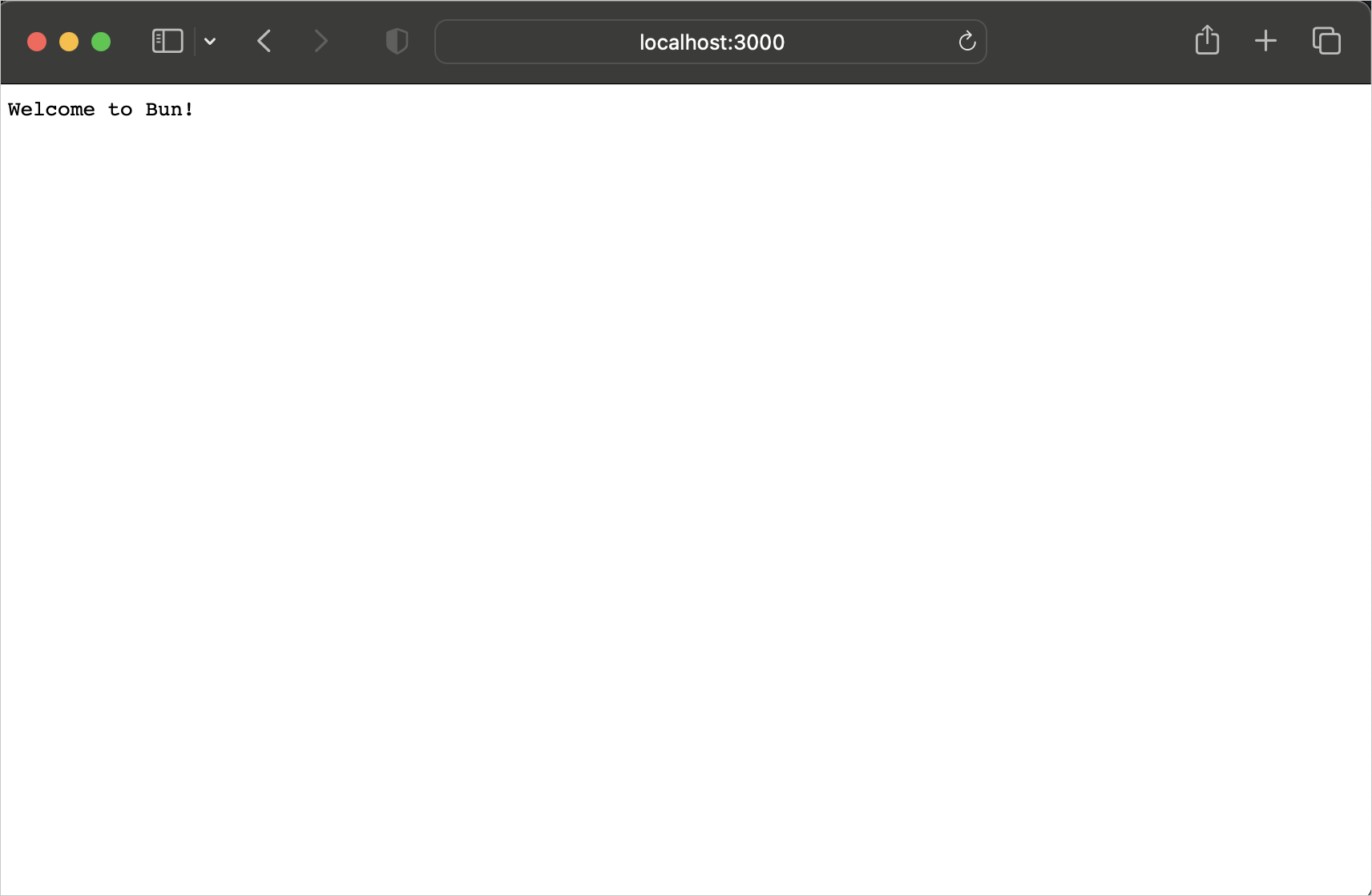
そしてブラウザでlocalhost:3000を開いてみると、Responseに指定した文字が表示されます。

他にもBunが様々な導入ガイドを用意してくれているので、興味のある方はぜひ参照してください。
まとめ
Node.jsはまだまだシェア率が高いですが、今後Bunがスタンダードになる日が来るのでしょうか。(もしくはもっと画期的なJavaScriptランタイム環境が出てくるんですかね。)今後の動向は気になるところではあります。