こんにちは!株式会社GEEX の小池です。
今日は、今密かに人気が出ている(?)javascriptフレームワークのSvelteについて紹介したいと思います。
Svelteってなに?
Svelte(スヴェルト)は、javascriptのフレームワークの1つです。ReactやVueなどのフレームワークが採用している仮想DOMという考え方を使っておらず、拡張子が「.svelte」のファイルをコンパイルして動いています。まだ日本語の参考サイトは少ないものの、npmダウンロード数はReactの足元にも及んでないですが少しずつ上昇してきたり、「State of JS 2020」というJavaScriptの利用動向に関する年次調査でも注目されていたり、これから活躍が期待出来そうなフレームワークです。
早速さわってみよう
SvelteはReactやVueと同様、Node.jsの環境が必要になります。(Node.jsの環境がない方は、木内さんが書いたこちらの記事を参考に構築してみてください!)
Node.jsの環境が用意できたら、公式サイト(https://svelte.jp/)の下の方に記述されている以下コマンドを実行し、必要なファイルをダウンロードしサーバーを起動させます。※degitはどうやらgitリポジトリをクローンしてくれるライブラリのようです。degitのGithubはこちら。
npx degit sveltejs/template 作りたいプロジェクトの名前 cd ↑で作ったプロジェクトの名前 npm install npm run dev

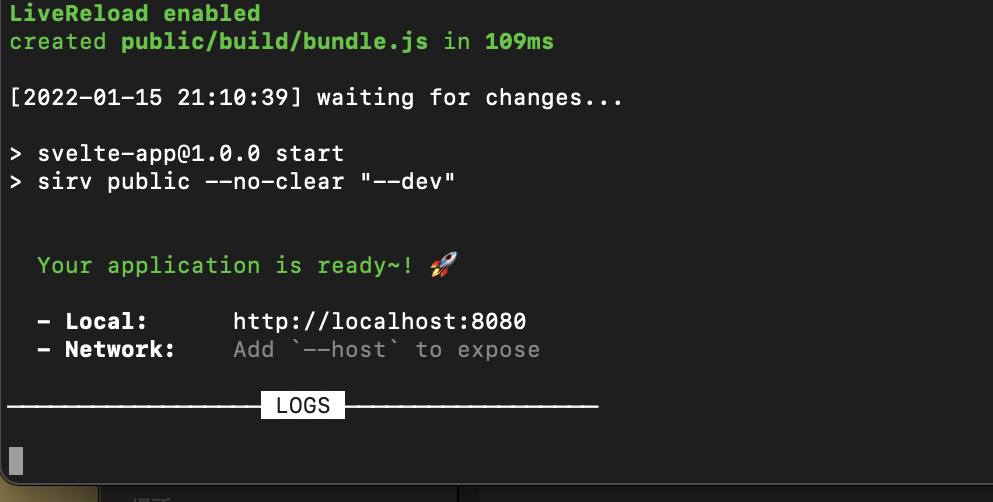
Your application is ready~! 🚀
なんかちょっとかわいい・・・w
Localのところに表示されているURLにアクセスすると、以下のようなSvelteの初期画面が表示されます。

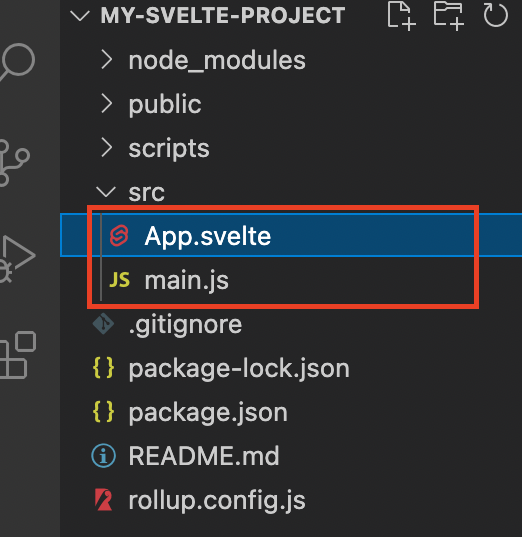
あとは、Svelteをインストールしたフォルダのsrcフォルダの中にあるApp.svelteと、main.jsを編集することでアプリを構築していくことができます。

構文などは日本語公式サイトがチュートリアルを公開しているので、興味がある方はぜひやってみてください^^